Devlog 1: Research
Hello world!
Welcome to our game project for the course Game Projects at Howest DAE.
Our team consists of 5 members: Tom Stevens (programmer), Bas (programmer), Garrett Mooney (artist), Catharina Broes (artist) and Artemy Belzer (artist). Together we hope to create a new and exciting couch co-up game for you to enjoy by the end of the semester! Follow our process with our Devlog while we research, learn and develop our project: Post Punch.
Post Punch: What is it?
After some ideation we settled on a concept revolving around delivering mail competitively. You and your friend(s) each will play as a postman, trying to deliver as much mail as possible while simultaneously avoiding each others attacks. Try and blow your opponent off the stage, or stun them with a ranged attack to prevent them from delivering their mail. Move around in a beautiful 3d side scroller-type level based in the sky, but be careful not to miss your step, it's a long way down.
Right now our game is in the earliest stages it can be. Ideas will be iterated, tested and maybe implemented or scrapped. Starting now we will update you weekly on our process. This week we will talk about our inspirations, core-mechanics as well as what questions we've asked (and answered) ourselves during the development that will aid us in creating the best gaming experience we can provide.
Inspirations
Environment Art
We wanted our game to look and feel cozy, a perfect idyllic escapism befitting for a couch co-up game. We quickly came to the conclusion that beautifully overgrown buildings and cities in the sky are themes we all enjoy. Multiple works from Studio Ghibli came to mind, such as Castle in the Sky and Kiki's Delivery Service, both which are leaning towards a Solarpunk aesthetic. Other Solarpunk art, such as "Tower with a Bookstore" by Kaitan, gave us plenty of motivation to start thinking of ways of how we could procedurally create platform based levels that would be interesting to travers in a semi 3D space, going both vertical and horizontal, but also in Z-depth to a certain extend.
Some real-life inspiration for the environment would be the Angawi House in Saudi Arabia. Created by architect Sami Angawi, he aimed to combine both western and Arabic styles to create a sense of balance and peace between cultures. This felt appropriate given our goal to create a utopian world to play in.
Character Art
When it came to characters, most of our inspiration came from various artists on Pinterest. There were multiple ideas as to what the characters should be, but we all agreed that a chibi-like artstyle would fit our game the most. Being able to differentiate 2-4 characters on screen while staying consistent in style and keeping our artists' workload in mind, we quickly took inspiration from another famous couch co-up game: Overcooked, which was able to accomplish just that by having all the characters have the same bodies but use drastically different models as heads, ranging from different species, colors and expressions.

Gameplay and mechanics
The main goal of the game is to compete in delivering as much mail as possible to the given amount of houses with letterboxes. Once all the letterboxes have received mail the level ends and the person with the highest delivery count wins. The mail itself will periodically fall from the sky, free for any player to pick up. This mechanic was inspired by Brawlhalla, in which weapons and items also fall from the sky. This will force the players to interact, since you are very well allowed to hinder each other by either swiping at each other for a knockback effect (melee attack), or stunning each other by throwing newspapers (ranged attack). Envision Super Smash Bros, but with a simplified combat system and where fighting is only your secondary objective. Other mechanics are currently up for debate, such as a stamina bar for charging attacks, losing your mail after you get hit or guard dogs that make delivering mail that extra more challenging.
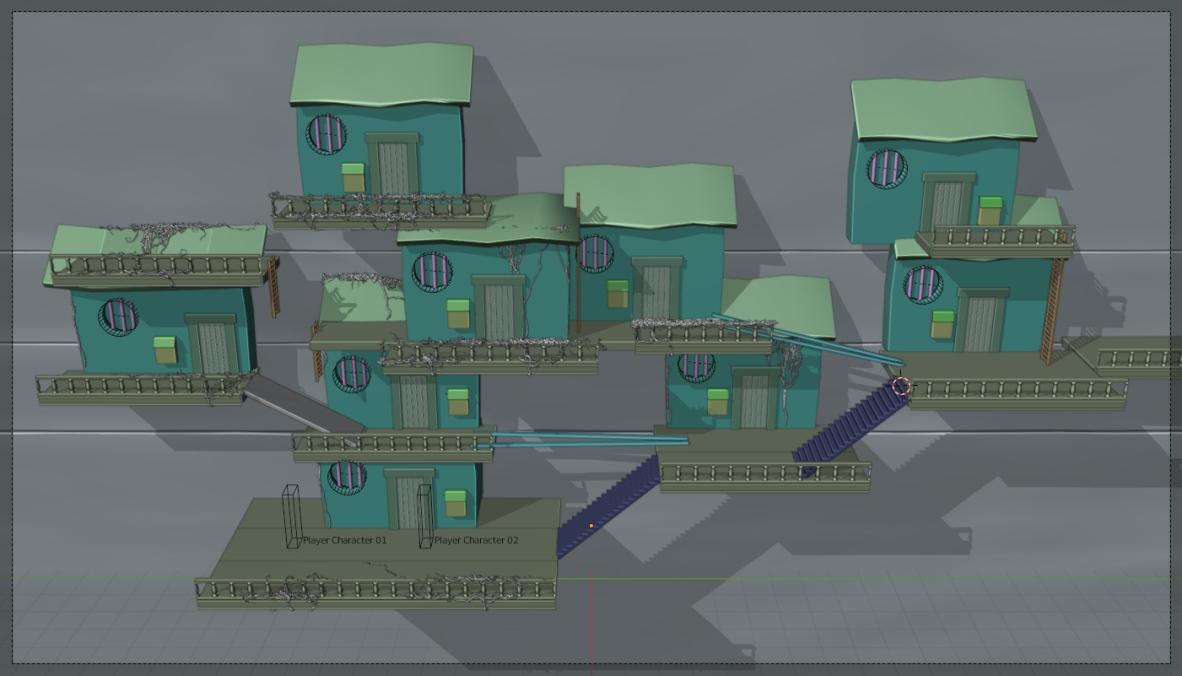
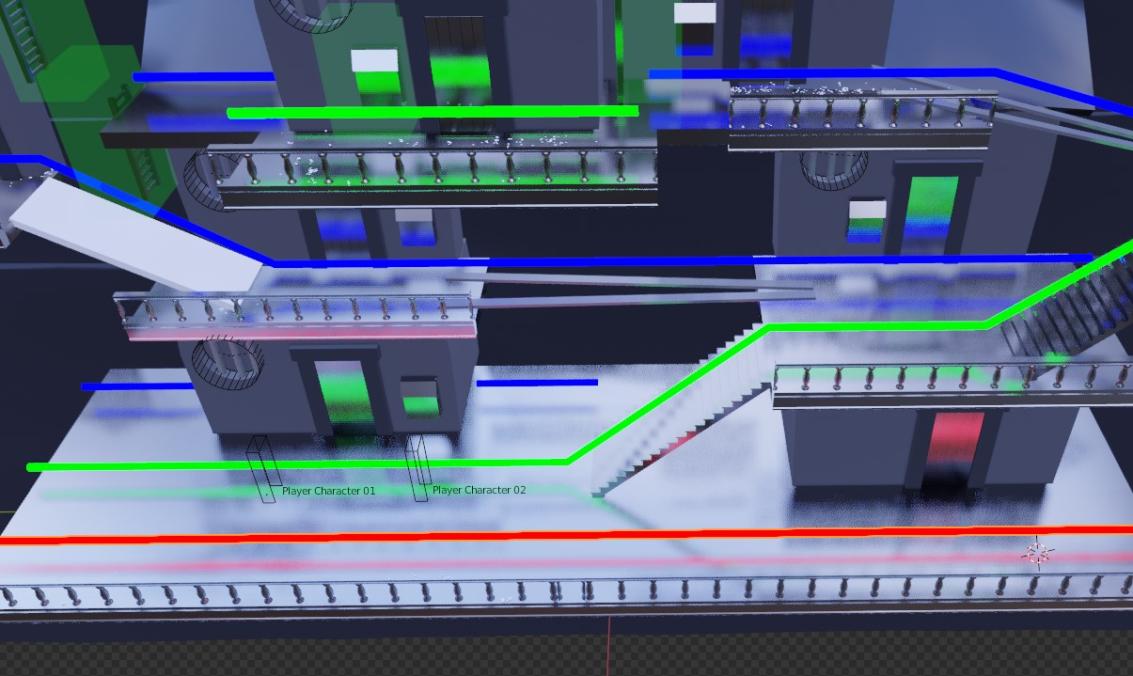
Although we are still in the very early stages of deciding on gameplay, some things are for certain. For example, we chose to play in a level with a side view, but we still would like to make use of 3D gameplay. Therefore we looked at games such as Little Big Planet and Little Nightmares, both side scrollers but with an, albeit limited, use of Z-depth. We will apply it so that there are 3 layers of depth on the stage platforms. This will serve the game in complexity, since every layer will be a different path the players can traverse. Layer 1 can lead to a bridge to the platform below, layer 2 can pass by a mailbox to deliver mail in and layer 3 can lead straight off the edge of the platform and into the abyss. If you are unfortunate enough to fall of the platform your character will be on cooldown for x amount of time until you respawn somewhere in the level, sans all your precious mail.

Prototypes
This movement mechanic was our first challenge, as well as our first prototype. So far we have base movement with momentum implemented, going from left to right, as well as a chargeable knock-back attack. The knockback is directional, so the direction depends on the angle of the impact, making the player bounce around the stage. All these systems have parameters that can be easily adjusted to suit our gameplay needs. There has also been experimented with implementing an artist friendly layer system, so the artist will have an easier time putting together levels.

Following prototypes will include: having mail drop form the sky, more lane movement, knock-back attacks, ladders and bridges, a countdown and possibly a stamina bar.
Why Unity?
We were offered the choice to work in either Unity or Unreal, but since blueprinting was not allowed, the decision was made pretty quickly. Our game developers are more experienced at coding in Unity, but our artists had no experience at all. So we've decided that, in the first few weeks, the coders will focus on making prototypes while the artist will do research on Unity an get more familiar with the program. We found that this is very feasible as long as there's good communication and a fair amount of patience. We hope that Unity will become common ground for everyone on our team in the coming weeks in order to have a smooth production process, but we're also prepared to encounter some hiccups along the way. Rome wasn't build in a day, and neither was our group project.
What platform and what will the controllers be?
When making a co-up game you will always encounter the same issue: How will this be physically playable by more then one player? When you're working to make a PC, one keyboard will struggle to provide enough freeway for 2 players, let alone 4. So far we're aiming to have one person play on keyboard and another on an external Xbox controller. This however is not ideal, and therefore not yet set in stone. Preferably we'd have the game connect to multiple controllers, such as Nintendo joy-cons, but that could lead us into some heavy legal business that we don't feel prepared to deal with. So so far we're keeping to the one controller and one keyboard set, perfect for 2 players. Whether we upgrade from that to a 4 player friendly control scheme or not we will have to look into in the upcoming weeks.
Is the gameplay fun?
Inarguably our biggest and most important question. In Reggie Fils-Aimé 's words: "If it isn't fun, why bother?" This is a question we will have to ask ourselves relentlessly, not only this week, but every week up until release. There is no point in adding extra mechanics, items or characters if the core-mechanic is not fun. So far, we believe that it is, even if it's only based on our few prototypes. Conceptually the idea works, but in case we finish prototyping and put it all together and playing does not feel satisfactory, we will have to kill our darlings and go back to the drawing board.
Multiple mechanics can either be a hit or miss. Will the layer mechanic indeed give that extra bit of desired complexity to the gameplay or will it be a nuance to deal with? Will the players feel the need to fight or will they both simply avoid each other until all the mail is delivered? Trying to see what works and what doesn't is crucial in the prototyping phase. By next week, we hope to have more answers.
What will the UI look like?
Usually UI is a question to ask later in development, but since we're making a co-up game it gains some more importance. We have to decide if there will be an overall UI, or if every player will get their own corner of the screen. Even split-screen is an option, but seeing as we are taking inspiration from games such as Brawlhalla and Smash Bros that idea was scrapped. Too many technical issues come with splitscreen, while one shared screen of the level gives a better overview of where the mail drops and what mailboxes are open. For now we've settled on giving each player their own corner UI, including a mail counter (3 mails max in inventory), some character art and possibly a stamina meter.
We also played around with the idea of making the timer a big clock in the background, instead of a by-the-book timer in the UI. When implemented right this could be a very charming and creative way to implement time, but the challenge is to make the time readable at all times during fast gameplay and have the clocktower implemented naturally in the background in every level without it feeling awkward or misplaced. This will be extra difficult if the levels end up being made procedurally.
Hope to see you soon!
Files
Get PostPunch
PostPunch
Compete with your friends to deliver post the fastest!
| Status | Released |
| Authors | TomStevens, Bas Ruckebusch, Garrett Mooney, Artemy Belzer, Catharina Broes |
| Genre | Fighting |
| Tags | Multiplayer |
More posts
- Devlog 10: FinalMay 21, 2022
- Devlog 9: PolishMay 16, 2022
- Devlog 8: Final Production WeekMay 09, 2022
- Devlog 7: 2nd Production Wk2May 02, 2022
- Devlog 6: 2nd production startApr 26, 2022
- Devlog 5: Closing Off Early ProductionMar 28, 2022
- Devlog 4: Early ProductionMar 21, 2022
- Devlog 3: Early ProductionMar 14, 2022
- Devlog 2: PrototypingMar 08, 2022







Leave a comment
Log in with itch.io to leave a comment.